O design é a arte de criar novos produtos, sejam eles peças gráficas, ferramentas, conceitos, utensílios, mobiliários, softwares, aplicativos, dentre outros. Para essa criação, a criatividade é um requisito fundamental. Porém, somente ela não é o suficiente para trazer à vida boas peças, sendo necessário atendermos também aos princípios do design que irão garantir maior qualidade do produto e uma boa experiência para os usuários.
Por existir muitas áreas do design, segmentarei este conteúdo a partir do viés do design de interfaces — que é a nossa especialidade por aqui.
Vamos lá?
Alinhamento
O alinhamento é um princípio do design fundamental para se criar organização visual e coesão. Esse princípio diz respeito à disposição de elementos de forma ordenada e harmoniosa, sendo possível usar alinhamentos à esquerda, à direita, centralizados ou justificados.
Cada tipo de alinhamento oferece diferentes sensações e tipos de disposições dos elementos.
Quando aplicado corretamente, os elementos bem alinhados tornam o uso mais intuitivo. Além disso, facilitam também a identificação e interpretação de informações.

Hierarquia
Bastante próximo ao alinhamento, a hierarquia é o princípio do design de interfaces e de UX que é parte da arquitetura da informação, responsável por organizar e comunicar o grau de importância dos elementos, dando o devido destaque através da distribuição.
Por exemplo, já que a principal função da Uber é solicitar uma corrida, certamente que as principais informações visuais serão o campo para digitar o endereço e as sugestões de locais frequentes.
Portanto, a hierarquia é responsável por entregar a proposta de valor dos softwares de forma explícita aos usuários, orientando-os através da disposição dos elementos as prioridades das interfaces.
Equilíbrio
O equilíbrio também é um princípio que influencia na harmonia das interfaces, uma vez que a correta distribuição dos elementos causam sensações de estabilidade e ordem, influenciando numa estética formal e clássica — isso quando falamos de equilíbrio simétrico.
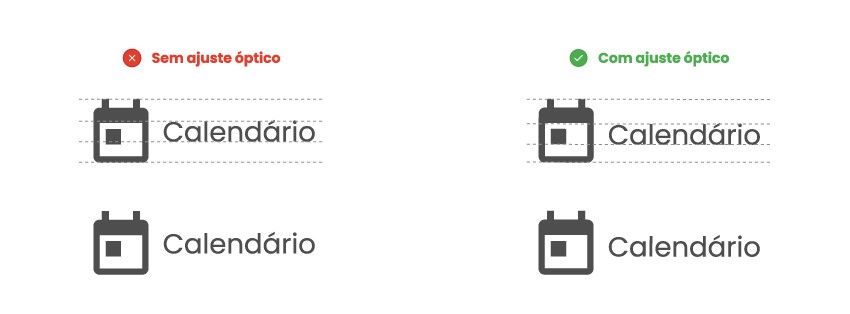
Temos também o equilíbrio assimétrico no qual os elementos são distribuídos de forma desigual, mas ainda assim conseguem oferecer equilíbrio visual, como é o caso de identidades visuais ou demais distribuições que precisam do ajuste óptico para parecerem devidamente equilibrados e alinhados.
Assim, o grid e a própria percepção visual são essenciais para alcançar o equilíbrio.

Contraste
O contraste é um princípio essencial para o equilíbrio das cores e, sobretudo, do conforto ocular e legibilidade. Ele também é utilizado para destacar informações.
Possuímos diferentes formas de contraste:
- Cor
- Tamanho
- Forma
- Textura
- Espaço
Quando bem utilizado, o contraste é capaz de direcionar bem a leitura e percepção do usuário, contribuindo para a hierarquia da informação, por exemplo. Já em casos de mal uso, o contraste prejudica fortemente a legibilidade, incapacitando ou dificultando a compreensão das informações.
Essa é uma preocupação de todo designer! Essa discussão sobre contraste se intensificou quando começamos a desenvolver layouts no modo escuro, o qual exige um bom equilíbrio de contraste para não prejudicar a legibilidade.
Espaço em branco
O excesso de informação gera um desgaste no nosso cérebro, no qual ele precisa despender de maior energia para captar as informações. Por isso, nenhuma poluição visual é favorável, especialmente quando queremos passar uma mensagem clara e tornar coisas intuitivas.
Dito isso, os espaços em branco, que também chamamos de “espaço negativo” ou “respiro”, são importantes para a cognição. Além disso, layouts mais limpos também ajudam na legibilidade, contribuindo fortemente para o equilíbrio e hierarquia das informações.
Repetição
Quando o assunto é coesão e consistência, a repetição é o princípio do design que estamos falando. O uso consistente de elementos auxilia os usuários a se acostumarem com comportamentos da interface e também a compreender o que esperar de ações.
Isso reflete no uso padrão de cores, estilos tipográficos e demais elementos como formato de botões, modais, dentre outras características das interfaces.
Acessibilidade
Esse é um dos principais princípios do design de interfaces, pois reflete fortemente na experiência dos usuários. A acessibilidade é o que torna as interfaces interativas para diferentes públicos, sejam eles neurotípicos, neurodivergentes, pessoas com deficiências ou não.
Dessa forma, questões como tamanho de fonte, contrastes, adaptabilidade para leitores de telas, dentre outros fatores são relevantes de se levar em consideração para a acessibilidade.
Não é à toa que existe um guia de acessibilidade global para que sejam contemplados os requisitos mínimos. Inclusive, este guia é utilizado como base para as ferramentas de testes de acessibilidade.
Gestalt
Quando falamos do nome Gestalt, uma das primeiras coisas que costumamos ter lembrança são as imagens de associação, na qual diferentes elementos que por si só já possuem seus significados, mas, quando juntos, formam novas formas e sentidos.

Este entendimento de que o nosso cérebro é capaz de preencher as informações e interpretá-las de diferentes formas vem do princípio de Gestalt vindo lá da psicologia. No entanto, ela também pode ser aplicada aos princípios de design, sobretudo porque essas associações são imagéticas.
Dessa forma, o princípio de Gestalt foi incorporado ao UX design também, ainda mais quando falamos de proximidade, similaridade, continuidade e fechamento. São exatamente estes 4 pilares que criam as associações capazes de acionar o princípio de Gestalt em nossos cérebros.
Como avançar mais no design?
Como bem diz Felipe Bazon, “o básico é o avançado”. Ainda que a área de atuação do profissional seja no marketing, sua frase se aplica aqui também. Sabendo-se aplicar bem os princípios do design, as chances de criar uma boa experiência para os usuários nas interfaces cresce significativamente.
No entanto, ainda que o conhecimento teórico seja significante, existem auxiliares que podem tornar o trabalho de criar telas mais prazeroso. Por isso, recomendo a leitura do nosso artigo sobre ferramentas para design de aplicativos:
Espero que o conteúdo tenha lhe acrescentado! Fique a vontade para compartilhar sua opinião nos comentários!


