Uma das interfaces mais usadas e mais importantes no design de interface são os formulários. Tanto para a web quanto para o mobile, são usados para cadastros, serviços de assinatura, pagamentos, vendas de produtos, filtros de buscas, inscrições, entre várias outras opções.
Tenho percebido que ao mesmo tempo que os formulários podem ajudar nos negócios, eles também podem ser o motivo de uma alta taxa de desistência dos seus possíveis usuários.
Quantas vezes você já desistiu de se cadastrar em um site porque o formulário era muito extenso ou você não estava entendendo direito as informações que foram pedidas? Ou pior, quando você tentou preenchê-las várias vezes e mesmo assim não conseguiu concluir o cadastro?
A usabilidade de um formulário deve agradar ambas as partes: o usuário chegar no seu objetivo final, seja cadastrar para finalizar uma compra ou assinar uma newsletter, gastando menos tempo possível e que você tenha as informações que precisa desse usuário.
A partir dessa análise resolvi compartilhar com vocês algumas boas práticas para melhorar a usabilidade desses formulários e fazer com que eles sejam mais rapidamente preenchidos. Assim, essas práticas farão com que os usuários cheguem ao seu destino final mais satisfeitos.
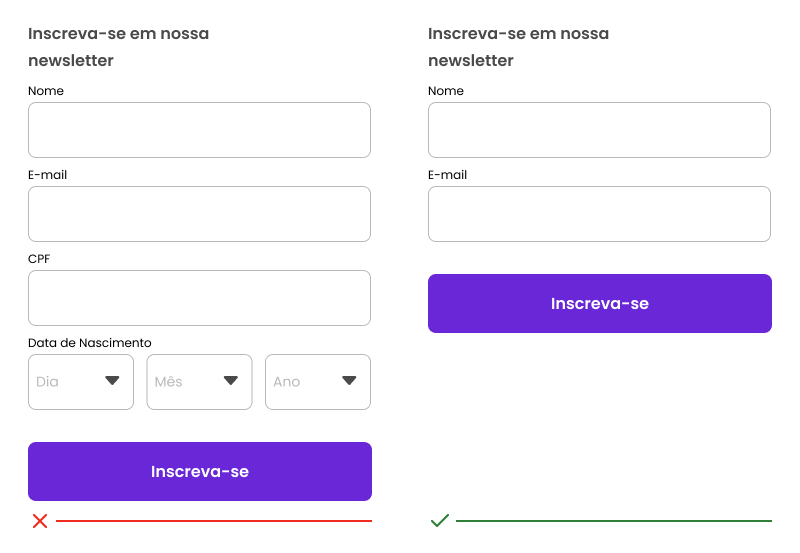
1. Quanto mais simples o formulário, melhor!
Se o seu objetivo é fazer o usuário se cadastrar em sua newsletter ou receber um e-mail com algum material, você não precisa de pedir o CPF do usuário, por exemplo. Mas fique atento também para que não faltem informações, como um campo para adicionar foto no cadastro de um usuário para montar seu perfil em uma rede social. Quando mais simples e objetivo melhor.

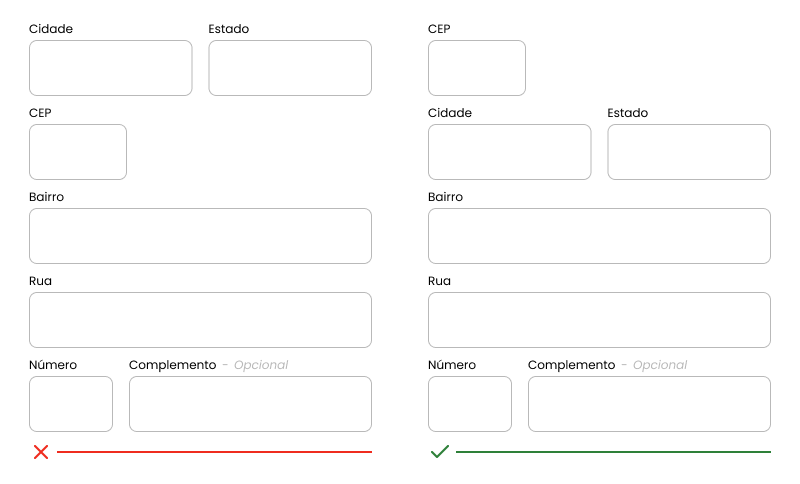
2. Siga sempre uma sequência lógica de preenchimento dos dados
Quando for necessário que o usuário cadastre por exemplo seu endereço, coloque primeiro a opção de preenchimento do CEP, depois estado, cidade, bairro e rua exatamente nessa ordem. Isso fará com que o usuário pense mais rápido na hora de preencher os campos.

Extra: Para o preenchimento de endereço, uma prática muito importante é o reconhecimento do CEP. Através dele, os campos de estado, cidade, bairro e rua já são preenchidos automaticamente, economizando um tempo enorme do usuário.
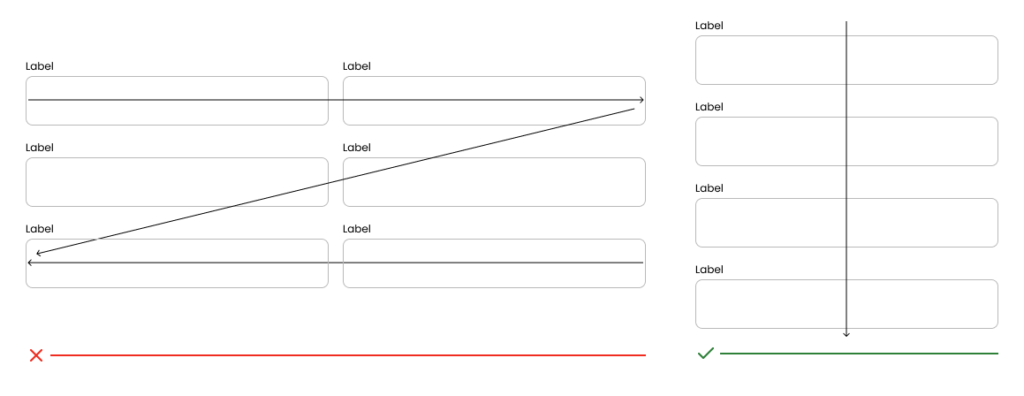
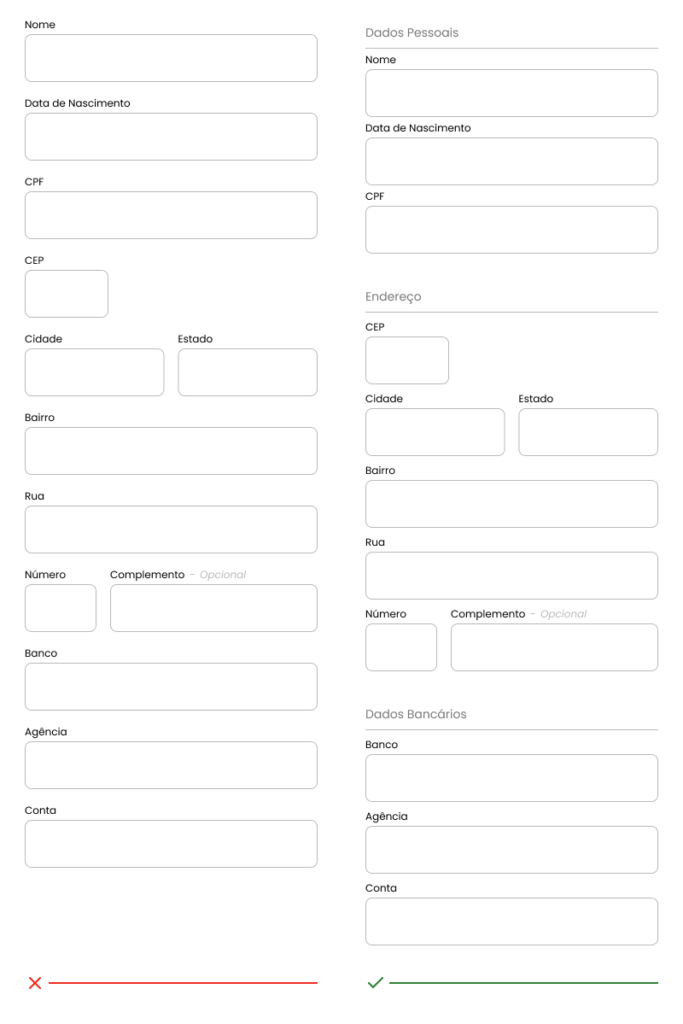
3. Faça sempre formulários em uma coluna
A prática da utilização dos campos em uma coluna é importante porque faz com que o usuário siga um fluxo de leitura vertical, de cima para baixo e não em formato de Z, onde o tempo de leitura é maior.

Mas, é claro, toda regra tem sua exceção. Nesse caso, quando os campos forem pequenos, como data e hora, eles podem ficar alinhados horizontalmente.
4. Deixe o tamanho do campo de acordo com a resposta esperada

Se você colocar um campo para preenchimento de CEP, ele deve ser menor que um campo para preenchimento de rua, por exemplo. Deixar espaços de preenchimento aleatórios pode gerar uma dúvida no usuário, se está preenchendo os dados incorretamente.
5. Agrupe campos relacionados

Pense no formulário como uma conversa, onde você recebe informações e retorna o assunto esperado. Um fluxo lógico deve ser seguido. Agrupe e nomeie sempre os campos que estão relacionados para que o usuário possa seguir uma sequência intuitiva. Como dados pessoais, endereço e dados bancários por exemplo.
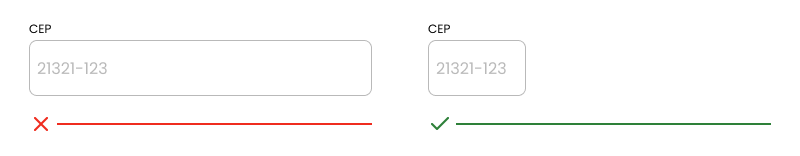
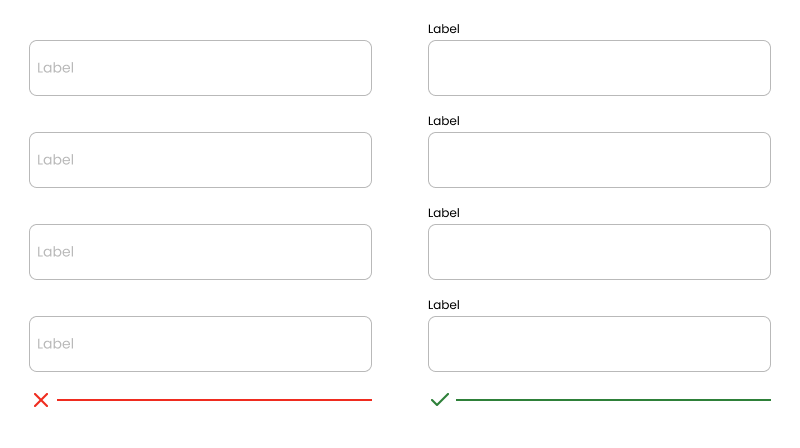
6. Evite placeholders, use labels no topo

Na hora de especificar a informação que você precisa no campo, evite os placeholders. Isso porque eles podem confundir o usuário sobre a informação pedida, que é apagada assim que o mesmo seleciona o campo para preenchimento. Use labels no topo, assim, o usuário consegue identificar em qualquer momento a informação que foi pedida.
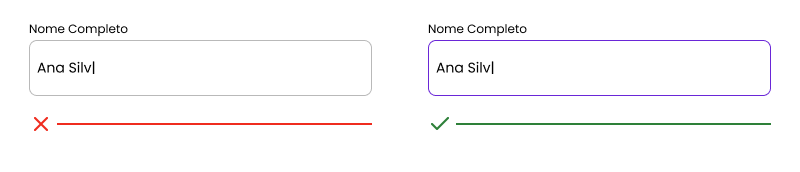
7. Destaque o campo que está sendo preenchido
Você já selecionou um campo para preencher, voltou com as mãos para o teclado e não sabia mais em qual campo estava?

Esse tipo comportamento faz com que o usuário perca tempo. Isso pode ser evitado se o campo que está sendo utilizado estiver em destaque.
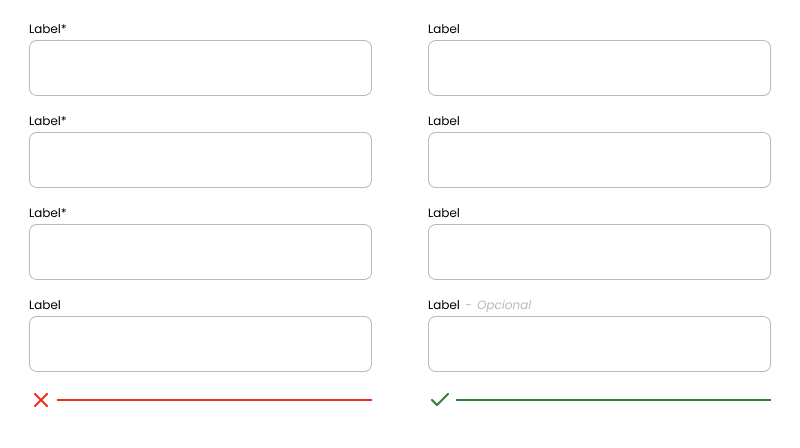
8. Mostre que os campos são opcionais e não obrigatórios

Não está claro para todo mundo que um campo é de preenchimento obrigatório quando está sinalizando com a simbologia “*”. Então, ao invés de sinalizar a obrigatoriedade, sinalize que o campo é opcional.
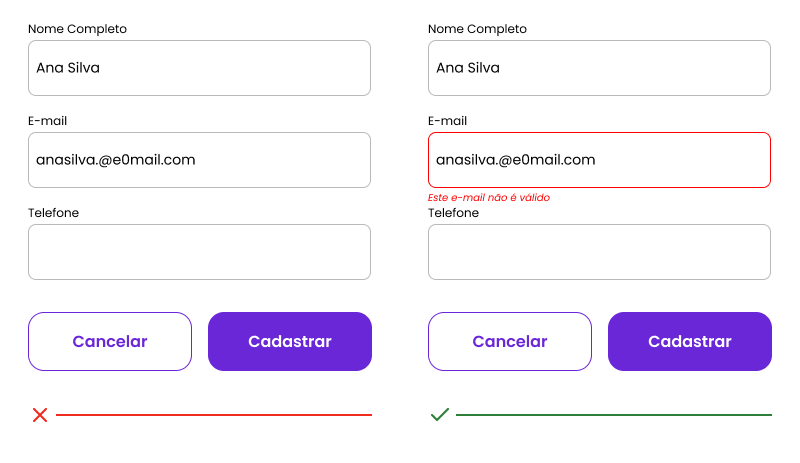
9. Especifique erros e validade das informações adicionadas imediatamente
Alguma vez já se deparou em uma situação onde preencheu todo o formulário mas quando clicou no botão de finalizar, apareceram uma ou mais mensagens de erro sobre preenchimento incorreto de algum campo? Isso toma tempo e paciência do usuário.

Sinalize imediatamente erros ou acertos no preenchimento dos campos. Isso ajuda o usuário a corrigir a informação solicitada ou saber que respondeu corretamente.
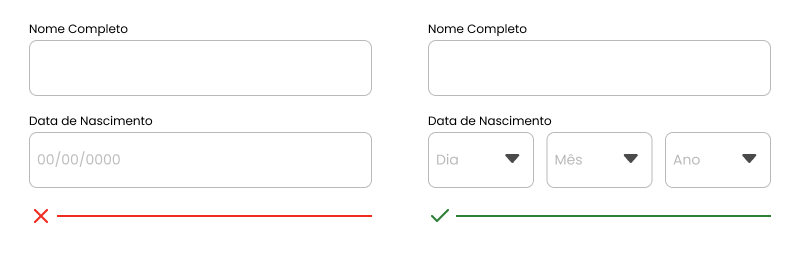
10. Opções selecionáveis de data e horário

Se no seu formulário existirem campos de data e/ou horário, faça com que eles sejam selecionáveis, e não de livre preenchimento. Isso previne erros de digitação e economiza tempo do usuário.
Essas são algumas dicas que acredito serem essenciais para você que quer melhorar a usabilidade de seus formulários. Vale lembrar também que quanto mais você se preocupar com o usuário, mais chances você tem de que suas taxas de conversão aumentem. Ou seja, esteja sempre explorando e testando opções para que você consiga melhorar cada vez mais seu produto ou serviço. Se quiser falar mais sobre o assunto, comenta aí 🙂



Respostas de 8
No item 8, acho importante usar ambos. Usar o asterisco e indicar em alguma parte do formulário (inicio ou final), somente uma única vez, que o asterisco significa obrigatórios. E somar isso à indicação do que é opcional.
Já no item 10, creio que depende do tipo de formulário e seu objetivo. Preencher uma data com opções pré-setadas sem a opção de escrever, é um saco. Alguns campos com opções pré-setadas também mais atrapalham do que ajudam, as vezes são até irritantes. Portanto acredito que os campos de validação com opções pré-setadas devem ser usados quando a informação não pode entrar errada (evitar erros de digitação), e quando existem uma lista muito grande de itens possiveis naquele input.
nossa, refiz meus formulários depois de ler a matéria
Muito legal, gostei muito.
Apenas discordo do item 6, acho que deve ter labels e placeholders.
Porque com os placeholders eu posso exemplificar como o campo deve ser preenchido.
Olá Richard. Realmente exemplificar através dos placeholders é bem comum, entretanto não é uma prática acessível. Softwares de acessibilidade como leitores de textos e o Hugo não conseguem ler o que está escrito dentro dos placeholders. Desta forma, usuários com deficiência não conseguem preencher o formulário e por isso, para melhor experiência dos usuários, é melhor que os textos fiquem na forma de label.
Excelente conteúdo!
Muito obrigado, Jameson. Siga nossas páginas oficiais no Facebook e LinkedIn para receber atualizações de mais artigos 🙂
Achei todas as informaçoes muito coerenres e uteis