Já tivemos uma longa conversa aqui no blog sobre a otimização para as lojas de aplicativos. Discutimos a importância de usar bem as palavras-chave e como preenchê-las corretamente nos campos; como que a primeira impressão do ícone causa impacto no acesso à página do seu aplicativo, entre outros. Mas um assunto ficou de fora por um simples motivo: ele merece um artigo exclusivo. Me refiro a formatação avançada do ASO com HTML e emojis no Google Play Store.
O objetivo é reaproveitar as habilidades do SEO no ASO, organizando os metadados do seu aplicativo. Afinal, faz todo sentido aplicar esses conhecimentos na Play Store, até porque ela pertence ao buscador mais usado no mundo. E ter um código HTML bem organizado e semântico pode ajudar a rankear não só na loja de aplicativos, mas também no próprio Google. Então confere aí!
O que é formatação avançada?
Vou voltar rapidamente lá nos nossos estudos de língua portuguesa para começar esse assunto. O conteúdo programático nas escolas é dividido em duas seções: 1) sintaxe para estudo dos elementos de linguagem e 2) semântica visando os significados deles.
Esses dois elementos acompanham qualquer linguagem, inclusive de programação. Então para cada elemento que queremos acrescentar no código, vamos precisar inserir uma tag correspondente que possui a sua respectiva semântica. Isso é fundamental para a otimização dos motores de busca, porque assim apontamos para o Google, e os demais buscadores, o que é cada coisa.
Por que usar HTML no ASO?
Vamos tomar este artigo como exemplo: assim como nós, o Google sabe distinguir o que é um parágrafo e um intertítulo porque no HTML apontei a semântica desses elementos. Então, grosso modo, na hora de apresentar os resultados de pesquisa, ele vai olhar para o significado de cada tag de código para interpretar e posicionar os conteúdos na SERP.
Essa é a mesma lógica para as lojas de aplicativos. No entanto, não há estudos que comprovem a relação entre as tags como fatores de rankeamento. Contudo, se as lojas permitem usufruir desses recursos, não temos motivos para não usar. Até porque é benéfico para a organização do conteúdo.
Tudo se trata sobre a experiência do usuário e como a sua ferramenta pode ser mais útil pra ele. Logo, com todas as informações bem estruturadas, os usuários se sentirão mais situados e atraídos a conhecer seu app.
No fim do artigo irei disponibilizar uma pesquisa sobre o uso de emojis e formatação avançada no ASO.
E os emojis?
A vantagem de uma formatação avançada não é boa somente para os motores de busca, sendo importante também para a atração de usuários. O bom uso dos emojis e tags ajudam a atrair os olhares dos usuários, marcar os pontos mais importantes da descrição, economizar espaço de caracteres e melhorar as taxas de conversão.
Caso você não se convença do uso de emojis, compare essas descrições abaixo e avalie por si só:
- Rappi
- Uber
- Kika Keyboard
Caso ainda não esteja satisfeito, recomendo também assistir ao episódio do seriado Explicando, da Netflix, sobre o uso do ponto de !. Lá veremos que um emoji fala mais que mil palavras. Mas o seu uso não deve ser leviano! Tenha bom senso, pois excesso de emojis pode espantar cliques e tirar credibilidade. Lembre-se sempre: não estamos no falecido MSN.
Como usar HTML para otimizar ASO?
Aos familiarizados com HTML, a formatação avançada do ASO será mais simples. Já para os que tiveram pouco contato com a linguagem, para usar basta inseri as tags entre o sinal de abertura do código e de fechamento.
A Google Play Store nos permite acrescentar seguintes tags:
- Negrito
- Itálico
- Sublinhado
- Cabeçalho
- Cor do texto
- Link
O uso ficará assim:
<b>Insira o texto a negritar aqui</b>
<i>Insira o texto a colocar itálico aqui</i>
<u>Insira o texto a sublinhar aqui</u>
<h1>Cabeçalho 1, usado para Título principal</h1>
<h2>Cabeçalho 2, usado para intertítulo</h2>
<h3>Cabeçalho 3, usado para intertítulo</h3>
<font color="blue">Insira o texto a ficar azul aqui</font>
Sou usado para <br>
quebra de linha
<a href="https://www.URLdesejada.com.br">Texto âncora do link</a>Porém, nem todas irão funcionar simultaneamente nas versões do aplicativo e web da Play Store. Portanto, é importante se atentar a cada uma das particularidades. Por exemplo, os links aparecem em ambos os formatos, porém na versão app não é possível adicionar um texto âncora diferente da própria URL. Isto é, nenhum texto ficará em destaque sinalizando que ele é clicável, a não ser que este texto seja a própria URL. Assim:
<a href=”https://usemobile.com.br/”>https://usemobile.com.br/</a>O contrário acontece na Web, portanto a tag de link deve ser usada dessa forma:
<a href=”https://usemobile.com.br/”>Home da Usemobile</a>Além disso, os caracteres especiais universais UTF-8 e emojis são suportados. A diferença é que cada sistema operacional terá a sua própria versão de emojis, portanto suas aparências podem se diferenciar na versão web e app. No entanto, cumprirão o mesmo papel e significado.
Quanto às imagens, nenhuma das versões da Google Play Store tem suporte para elas. Dessa forma, as imagens ficam restritas ao campo dos gráficos de recursos, vulgo screenshots dos aplicativos, sendo possível adicionar a tag <img src=””>.
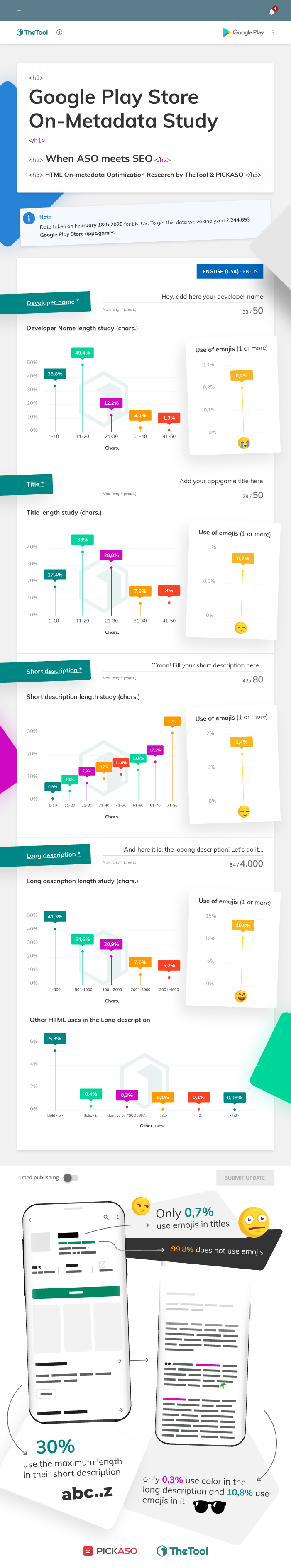
Formatação Avançada: como os aplicativos estão usando?
Vim cumprir com o prometido: a pesquisa de uso de HTML e emojis na Play Store. Veremos que são poucos os apps que usufruem desses recursos.

Os emojis são ótimos para trazer personalidade ao texto e em transmitir ideias e emoções. Quanto as tags que alteram a aparência do texto, elas auxiliam a tornar o texto escaneável. Isto é, de fácil leitura e assimilação do conteúdo.
Como já mencionado aqui no blog, as pessoas levam poucos segundos na loja de aplicativos para tomar uma decisão. Logo, quanto mais rápido elas entendem a sua mensagem, maiores as chances para o seu aplicativo conquistar o desejado clique no download.
Mas antes de realizar qualquer alteração na página do seu aplicativo, se atente ao que seus usuários ideais gostam e se identificam. Quer entender um pouco mais? Então continue no assunto com o artigo “marketing para aplicativos”.
Gostou do conteúdo? Compartilhe ele e comente aqui em baixo a sua opinião ou dúvidas!