Certamente o seu aparelho celular está repleto de aplicativos, sejam de funções nativas, serviços dos mais variados, jogos para passar o tempo ou até mesmo bizarrices como simuladores de bordões famosos. Bem como suas finalidades, os aplicativos também precisam de um outro elemento de design que é crucial para a experiência de seus usuários e sua própria afirmação enquanto produto tecnológico: os ícones.
Vamos apresentar os principais estilos de design de ícones, de onde surgiram e suas principais aplicações.
Os primeiros ícones que habitaram a Terra foram criados pelo cientista da computação David Canfield Smith e o designer Norman Lloyd Cox. Eles foram desenvolvidos para o lançamento da interface do primeiro computador comercial do mundo, o saudoso Xerox Star 8010. Nessa época os designers precisavam lidar com as limitações na velocidade de processamento dos computadores e o modo de exibição monocromático.
Em um grid delimitado, projetavam-se os desenhos elaborados a partir de simples quadrados pretos para criar suas formas.
Atualmente os ícones em Pixel Art possuem um forte poder nostálgico e são facilmente adaptáveis em diversos tamanhos. O estilo é muito utilizado em aplicativos saudosistas dos anos 80 e 90.
Com o lançamento do sistema operacional TOS, pela Atari, os computadores passaram a ter mais velocidade de processamento. Esse estilo nada mais é que uma evolução da Pixel Art, agora com um terceiro eixo dimensional. A lógica continuou sendo analogias a objetos de escritório, a vista isométrica ainda é um estilo de design muito utilizado.
Atualmente o estilo está há muitos quilômetros de distância do monocromatismo, afinal, cores e iluminação são fortes elementos para dar profundidade nas formas. Geralmente são orientados a partir de um grid em formato de cubo.
Poucos anos após o lançamento da Atari, Steve Jobs lançou no mercado o NeXT Workstation, com o seu revolucionário sistema operacional NeXTSTEP OS. Até então, simples linhas que apenas “lembravam alguma coisa” eram tidas como ícones, mas Jobs elevou essa área do Design para outro nível, implementando degradês, expandindo grids e possibilitando o uso de fundos transparentes.
Em poucas palavras, o Skeumorfismo nada mais é que ícones super fiéis aos seus objetos análogos do mundo real. Criar mais detalhes se tornou possível graças aos importantes avanços de sistema operacional e interface do usuário.
Atualmente o skeumorfismo anda ameaçado de extinção, mas foi arduamente usado pela Apple até o lançamento do iOS 7.
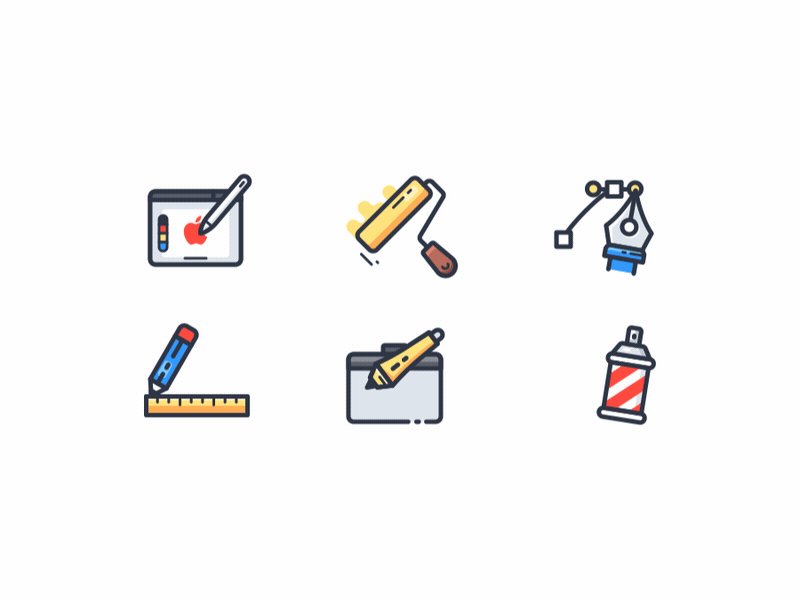
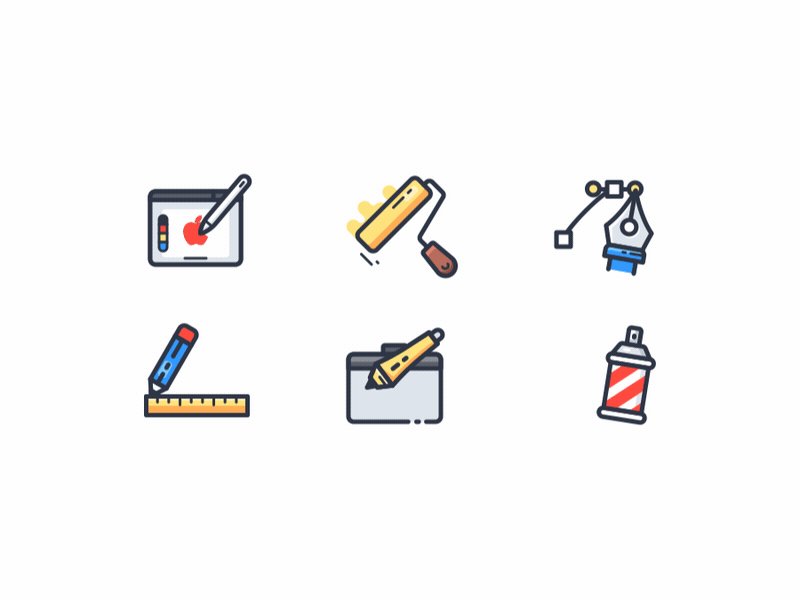
O estilo Line Icons é uma evolução direta da Pixel Art, agora com formas mais orgânicas graças aos avanços da computação. Para os designers é um método bem mais simples e livre para criar, já que agora se tratam de linhas e formas, não pixels individuais. Devido a sua simplicidade visual, e grande poder imagético, é um dos estilos mais populares da atualidade.

A terminologia define glifos (ou “glyphs”) como “qualquer signo entalhado ou pintado”. Já para o Design, glifos são também um estilo.
São representados a partir de formas monocromáticas, as quais suas divisões de composição são feitas a partir de espaços negativos.
É o estilo mais usado pelo Design de Interfaces por sua simplicidade nas formas e fácil assimilação.
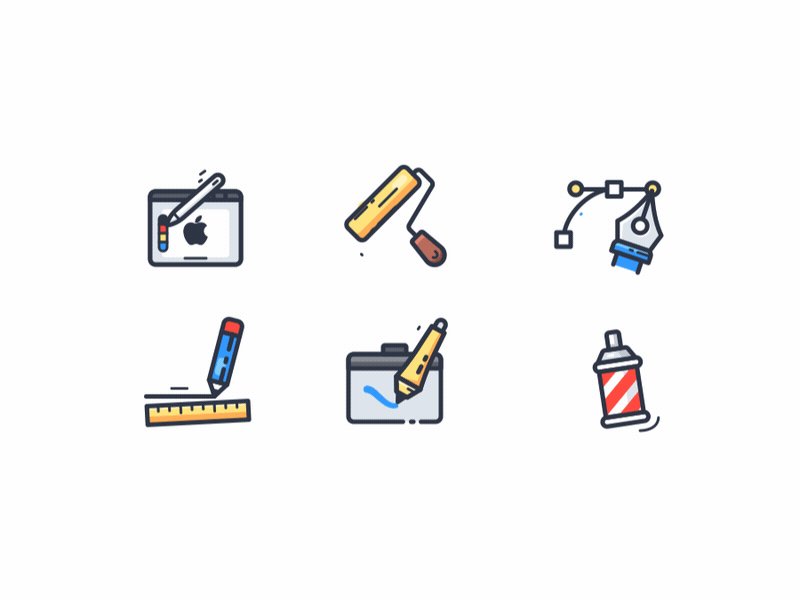
Existe uma pequena confusão sobre a real origem do estilo Flat. Alguns dizem que foi lançado pela Microsoft, outros dizem que ele veio antes, mas o fato é a grande responsável pela popularização deste estilo foi, de fato, a empresa de Bill Gates.
O ano era 2012 e a Microsoft lançava seu redesign, o polêmico Metro UI (agora chamado de Fluent). Com ele, os ícones planos vieram como uma resposta direta à Apple e seu abuso do Skeumorfismo.
Em termos visuais, foi uma grande mudança e trouxe novos paradigmas para a filosofia do UI Design. Sempre buscando formas limpas, minimalistas e até mesmo desconstruindo os objetos, removendo o máximo de detalhes possíveis. É um estilo de fácil assimilação e uso devido a sua cuidadosa aplicação de cores e uso de formas geométricas, livre de gradientes e sombreamentos exagerados.
Este estilo ganhou tanta força e popularidade que foi adotado pela própria Apple e também foi expandido para o Flat Design, um dos estilos de design mais usados na atualidade e que certamente permanecerá como a principal tendência.
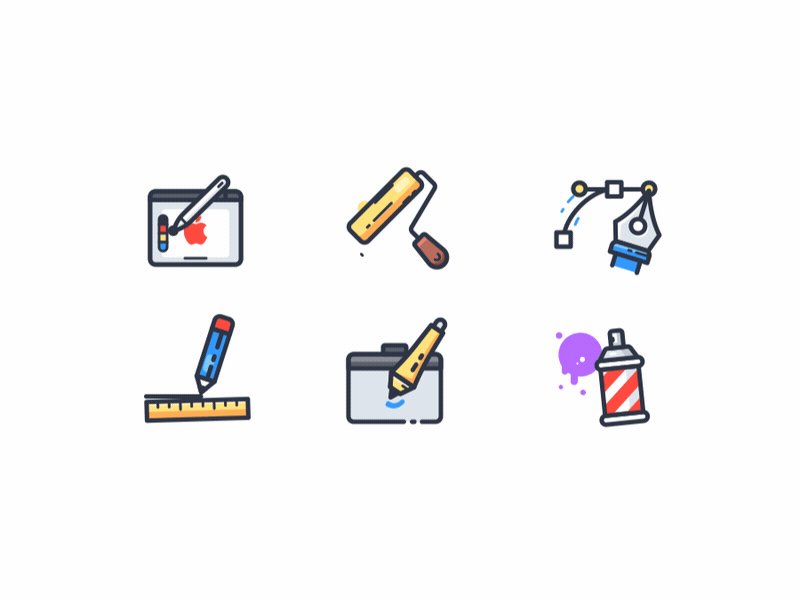
A maior ferramenta de buscas da internet e uma das maiores empresas de tecnologia da história estava incomodada: o skeumorfismo era muito brega e ultrapassado, o flat era muito… plano. Então resolveram convidar o designer chileno Matias Duarte para ajudar a ditar o futuro mais uma vez. Assim o Google criou o Material Design.
As linhas e formas simples permanecem, mas agora temos um elemento que até então estava sendo ignorado: a interação. O material design tenta trazer um pouco do mundo real para o mundo digital. O objetivo do Google era o de “unir os mundos” do usuário e isso deu certo.
Em aspectos visuais, comparado ao Flat, o Material traz mais efeitos de profundidade, sombras, luzes e valoriza bastante os espaçamentos e grids.
Um exemplo básico: no Android, os ícones do relógio e do calendário sempre estão sincronizados com a hora e data em que são visualizados, pode testar aí.
Ícones dimensionais
Difíceis de classificar, são basicamente um produto híbrido dos estilos Flat e Isometric. Com linhas e formas simples e a aplicação dimensional.
Ícones Hand-Drawn
Com uma estética contemplativa, os ícones feito-a-mão trazem uma relação mais próxima com o usuário por terem uma linguagem visual mais humanizada.
Corinne Alexandra
Ícones animados
Houve um tempo em que as animações dos ícones só eram ativadas a partir das interações de clique, mas agora isso mudou. Ícones animados estão se espalhando cada vez mais pelo mercado e sendo implementados em nossas vidas. Sem dúvidas, uma tendência progressiva para os próximos anos.

Qual é o melhor?
Não existe uma tabela ou fórmula que possa rankear os estilos de design de ícones, mas é possível classificar qual é o mais adequado para o seu produto. Cada setor, público alvo e produto precisa ser estudado para que a linguagem seja a mais eficiente e direta possível, afinal, a comunicação só é eficiente se todas as partes falam a mesma língua.
Certos produtos e públicos podem ser abertos a estilos mais descontraídos, outros podem exigir uma linguagem visual mais sóbria, até mesmo pela memória digital de seus usuários. Cabem aos profissionais de design elaborar e projetar dentro do estilo que melhor se adequa ao produto, empresa e usuário.
Continue no assunto com essa dica de leitura: como obter destaque na Google Play.



Uma resposta
Sou programador (softwares para desktop pc) e essas tendências nem significam muito se meu cliente quer resultados e não telinhas bonitinhas (na voz deles é claro).
Eu criei vários programas e ao visitar algum cliente ele até exige que a interface seja estilo x… (Mac OS x), Ubuntu, Beos, Open Indiana, etc… menos quadradão e sem graça, meio que …chapados.
Como profissional eu atendo e até gosto de criar interf´s assim, pois a maioria tem windows instalado e convenhamos o w11 é de matar de feio.
E para os “minimalistas” os quais já foram ultrapassados e agora a tendência é o SkewmorFlat(junção dos dois estilos mais comuns) estão desempregados porque apostaram tudo numa coisa só e ainda insistem quando o mercado quer de volta uma coisa memso que seja junto com outra.