Você provavelmente já ouviu falar em UX, experiência do usuário, e como uma boa UX faz toda a diferença em como o usuário enxerga uma empresa. Em qualquer produto e conteúdo, a escrita e tom de voz dado para a empresa são muito importantes para que o usuário tenha uma experiência ainda melhor quando está navegando numa aplicação. A isso damos o nome de UX Writing.
Continue a leitura para entender melhor sobre UX Writing, como aplicar e se tornar um profissional da área.
O que é UX Writing?
Pode-se entender UX Writing como a produção de escrita pensando na melhor experiência do usuário. Isso significa que esses textos farão o trabalho de guiar e facilitar a compreensão do usuário sobre a plataforma para que, assim, ele consiga cumprir com o seu objetivo na página ou tela de maneira simples e eficiente. Esses textos são conhecidos como “microcopy”, tendo a ideia de microtextos.
A forma como um texto aparece em um site ou um aplicativo interfere diretamente em como uma pessoa vai interagir com aquele site. Desde textos que guiam o usuário a completar uma ação a partir dos botões, até o texto que aparece numa mensagem de algum erro na página, tudo precisa ser pensado e estudado de forma que otimize a experiência do usuário.
Mas não confunda UX Writing com copywriting. Copywriting tem a intenção de vender a partir da escrita, já a UX Writing tem como principal objetivo informar e guiar, de forma que o usuário consiga entender e aprender a usar a plataforma.
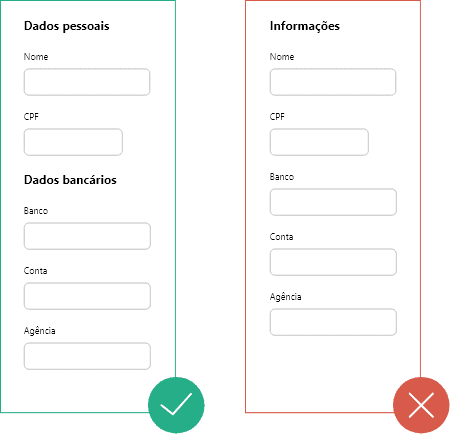
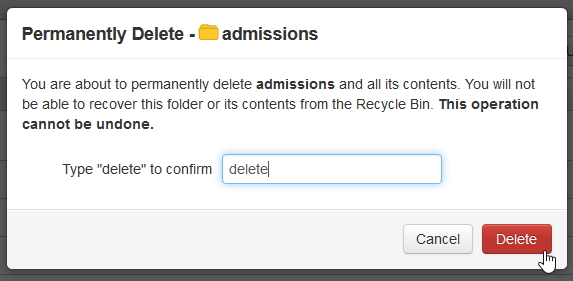
Veja alguns exemplos de um bom e mau UX Writing:

Nesse primeiro exemplo mostra como é importante separar as informações em categorias. Isso contribui para o usuário se localizar melhor enquanto preenche o formulário.

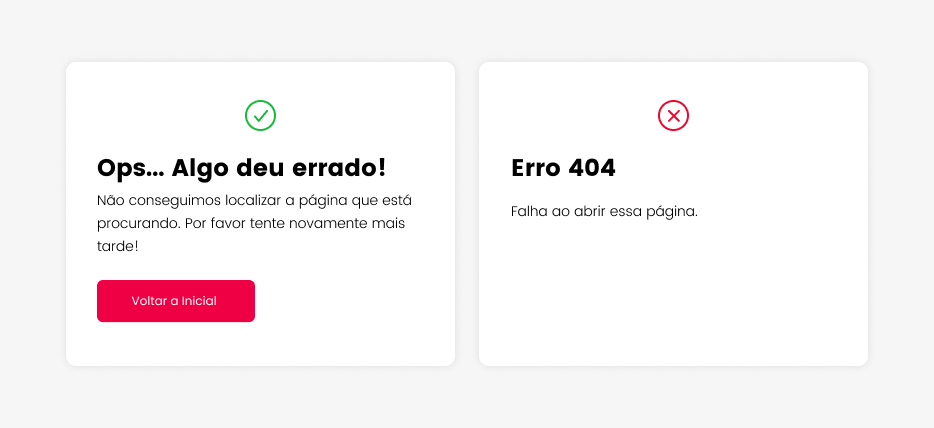
Já em caso de mensagens de erro, elas precisam explicar qual foi o erro encontrado e oferecer uma maneira de resolver o erro. Só dizer que aconteceu um erro não vai ajudar o usuário a resolvê-lo.
Imagina que você quer muito se matricular num curso e aí, na hora de enviar o formulário de matrícula, aparece uma mensagem de erro “não foi possível enviar suas informações”. E aí? O problema foi com você ou com a plataforma? Em caso de erro do usuário, por exemplo, é sempre importante apontar “O campo X está incorreto”, “CEP não existe”, dentre outras informações que guiem o usuário.
Branding e tom de voz
O tom de voz dado ao seu texto também tem grande impacto em como o usuário interage com a empresa. Da mesma forma, a empresa precisa ter sua voz bem definida para que atinja o público-alvo ou persona certos.
Um exemplo do tom de voz na escrita são nas mensagens de um aplicativo, pensando no que se encaixa melhor para a situação/tela. Ao abrir um app, o usuário pode se deparar na primeira tela com uma mensagem mais otimista e alegre para que ele se sinta bem-vindo a ela. O mesmo acontece quando ele está próximo de contratar o serviço da empresa.
No entanto, se o usuário encontra alguma dificuldade ao finalizar uma compra ou fazer o login para entrar em uma página, o tom de voz já não cabe ser tão alegre e otimista. Isso porque a empresa não deve parecer feliz se algo não está dando certo para o usuário.
Vamos pensar no seguinte cenário: o usuário tenta fazer login na página da empresa, mas acontece algum erro de acesso. Não é adequado que o texto que apareça a seguir seja algo como “Que ótimo! Sua senha não condiz com seu usuário!”. Isso, no mínimo, pode deixar o usuário ainda mais frustrado. Nesses momentos é melhor usar uma linguagem mais séria, oferecendo alguma solução para o problema.
Então, digamos que o tom de voz é o “humor” por trás do UX Writing. O tom está diretamente envolvido com o branding da empresa. A forma o qual é dada alguma informação está diretamente ligada à personalidade da marca, ou seja, o branding. É o que justifica, por exemplo, as notificações push do iFood e Aiqfome serem diferentes, embora ambos compartilhem de um tom mais humorado.
Para definir a UX writing adequada, portanto, é preciso ter claro o guia da marca e alinhá-lo aos diferentes tons de voz possíveis nas interfaces dos produtos.
Uma dica para ajudar a encontrar seu tom de voz é praticar muito a escrita e observar plataformas conhecidas e entender o que funciona, o que não funciona e o que pode ser melhorado. Pode não parecer a princípio, mas isso vai te ajudar no momento em que você precisar fazer os seus próprios “microcopys”.
Onde aplicar UX Writing?
Landing pages
Landing pages são, em tradução, página de destino. Seu principal objetivo é a conversão de leads. Normalmente essas páginas possuem poucos elementos, para evitar causar distrações. Focando, principalmente, na ação que a página espera que o usuário faça.

Por isso, o UX Writing dentro do landing page precisa ser objetivo e intuitivo. O usuário precisa entrar na landing page e já identificar no mesmo momento a ação que precisa tomar.
Formulários
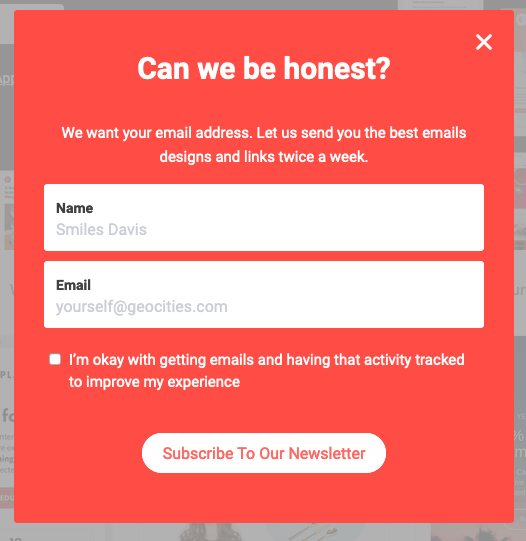
Um formulário pode ser usado para diversas coisas dentro da sua página. Após definir o motivo para o formulário fica mais fácil saber quão extenso, ou não, ele precisa ser. Por exemplo, se o objetivo é conseguir o email do usuário através de uma newsletter para ele avançar no funil de marketing, o formulário precisa pedir apenas o nome do usuário e o email.

Entretanto, se o formulário é para fazer um orçamento de um serviço, ele precisa ser mais completo, pedindo mais informações do usuário.

Botões
O UX Writing é importantíssimo na hora de escrever os comandos nos botões da tela ou página. É a partir dele que você vai levar o usuário a fazer uma ação e também vai guiá-lo dentro da página. Junto com o UX Design é preciso pensar na melhor maneira de simplificar em poucas palavras a função de cada botão e os caminhos que o usuário pode seguir.

A forma que os botões são escritos pode fazer com que o usuário desista da página por ser confusa demais. Portanto, a escrita precisa ser objetiva, fácil e clara. Com isso, o usuário não vai precisar perder tempo tentando descobrir o que precisa ser feito em seguida.
Mensagens de erro
Em algum momento, todos nós já nos deparamos com uma mensagem de erro. A situação em si já é frustrante, então o UX Writer precisa torná-la o menos frustrante possível.

Assim, o texto de mensagem de erro precisa ser direto, mostrando exatamente onde ocorreu o erro. Deixar o usuário tentando adivinhar em qual parte ele errou é característica de um UX Writing ruim.
Caso o erro continue acontecendo, a escrita precisa direcionar o usuário para uma forma de resolver o problema, que pode ser carregar a página novamente, mudar a senha, entre outras diversas opções.
Aplicativos
Toda a parte textual de um aplicativo é trabalho do UX Writer. Como já apresentado anteriormente, ele é responsável pela escrita nos botões e mensagens de erro. Para além disso, ele também precisa escrever o menu, as dúvidas frequentes e formulários.

A UX writing aparece nos apps de diversas formas, inclusive nas notificações push, mas falarei delas abaixo.
A coisa mais comum dos apps são os menus, então cada aba do menu precisa estar bem sinalizado do que se trata e quais funcionalidades esperadas para aquele local. Isso vale especialmente para os apps que são mais complexos.
Pop-ups
Pop-ups são janelas que aparecem ao navegar por uma página. Um pop-up normalmente é usado para informar o usuário sobre uma promoção limitada na página, ou uma informação adicional. Outras vezes ele é usado até para colher mais informações sobre o usuário ou anunciar alguma novidade.

Eles precisam ser usados com cuidado para que não deixe a página poluída e atrapalhe na experiência do usuário. No entanto, quando bem feito, serve como uma estratégia de captação de leads quando o assunto é marketing.
Modais
Modais são parecidos com pop-ups. A diferença é que quando um modal aparece na página o usuário só pode dar continuidade ao que estava fazendo quando fizer o que o modal propõe.
Por esse motivo, precisa ser pensando muito bem em como e quando criar modais para sua página. A ideia é que isso não afaste o usuário do objetivo final dele.

Modais são usados para dar avisos importantes ao usuário, seja para prevenir que algum erro seja cometido ou para corrigir. São utilizados também com a intenção de facilitar o caminho do usuário até seu objetivo. Dessa forma, os microtextos precisam ser simples e objetivos.
Notificação Push
Como já dito anteriormente, o principal objetivo é otimizar a experiência do usuário, sendo assim, quanto mais simples e objetivo forem seus textos, melhor.
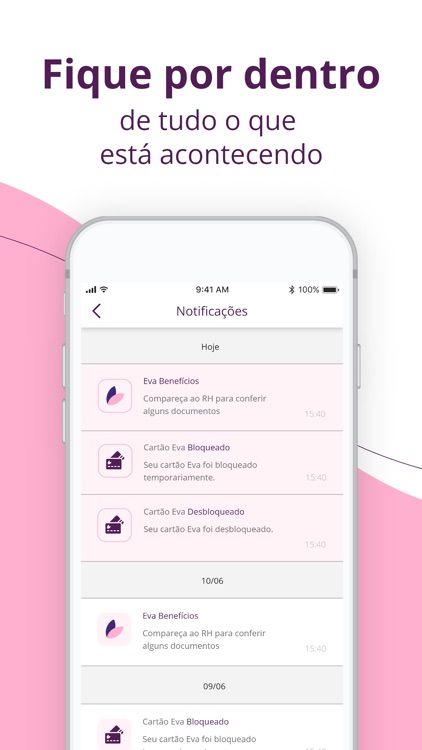
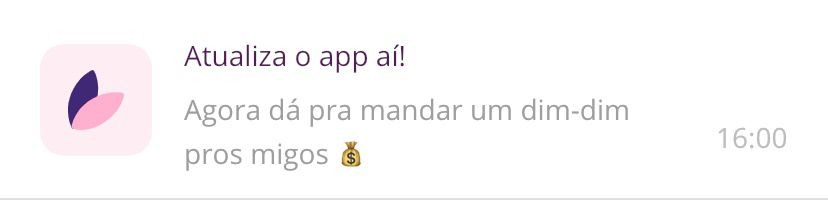
Para isso, os “microcopys” são usados em notificações push como, por exemplo, as notificações de um aplicativo que aparecem no celular. As notificações push podem ser para informar algo sobre o aplicativo como:

Ou também, para chamar a atenção do usuário com a intenção de gerar engajamento com a plataforma e levá-lo a alguma ação dentro do aplicativo, com fins de marketing ou comunicado.


Aquela nossa conversa sobre tom de voz e branding se encaixam bastante aqui nas push. Há empresas que lançam notificações de forma mais séria e simples, já outras mantém a voz com um tom informal, como se fosse a mensagem de um amigo que acabou de chegar no seu celular.

Ao escolher falar de modo mais informal pode-se adotar o uso de gírias, piadas referentes a cultura popular, memes — até mesmo piadas da própria empresa. Muitos também usam emojis.
UX Writing vs. UX Design
Como você provavelmente já percebeu, UX Writing e UX Design se complementam. Sempre pensando no que será melhor para o usuário, as duas equipes precisam trabalhar juntas para pensar a melhor escrita e o melhor design para que a plataforma seja intuitiva.
De toda forma, não adianta ter um texto bom, mas o design confuso e vice-versa. Assim, é preciso pensar quais cores provocam certos sentimentos, as posições corretas de cada botão, a forma que o usuário lê precisa ser levada em consideração, qual texto é mais adequado. Um time precisa estar sempre se comunicando com o outro para entregar o melhor produto.
Isso se tratando de empresas que possuem times de writing e de design separadas. Afinal, muitas das vezes a função de writing é incorporada ao time de design. Tudo vai depender das competências dos profissionais e como as empresas configuram seus times de UX.
As vantagens da UX Writing
As vantagens de trabalhar o UX Writing em sua empresa é deixar sua plataforma ainda mais otimizada para uma melhor experiência do usuário. Com isso, a imagem da empresa também melhora e consegue mais clientes.
Além disso, através das notificações pushes e da escolha do tom voz da empresa, é possível se conectar de forma mais verdadeira com seu público alvo. Um outro ponto positivo é que o UX Writing permite que o usuário tenha mais independência e controle dentro da plataforma.
Como ser um UX Writer?
Como diz tio Ben, “com grandes poderes vem grandes responsabilidades”, mas nada é impossível. Segue nas dicas para ser um exímio UX Writer:
Cursos específicos
Pode até parecer repetitivo, mas para ficar bom em qualquer assunto é preciso estudar e se aprofundar cada vez mais, com o UX Writing não é diferente. Por isso, procure por plataformas que ofereçam cursos para que você possa se profissionalizar. Alguns exemplos de plataformas são a Alura e a Domestika.
Mantenha-se sempre atualizado para saber as últimas novidades na área de tecnologia e do UX. Para isso, acompanhar sites e podcasts de tecnologia sobre o assunto é uma boa ideia. Assim, você pode manter-se informado, mesmo que não tenha muito tempo para dedicar a isso.
Benchmarks e conexões com outros profissionais
Conversar com outros profissionais da área por meio de fóruns, grupos e até mesmo no LinkedIn também contribui para que você sempre aprenda algo novo, além de trocar experiências.
LinkedIn e vagas
Algo que acredito que ajuda muito para quem não sabe por onde começar é olhar as vagas da área que você quer no LinkedIn. Escolha as empresas que mais te interessam e que sejam referências e veja os pré-requisitos na vaga para UX Writer. Dessa maneira, você vai entender exatamente o que o mercado está exigindo.
Anote tudo, desde cursos até habilidades específicas. A partir daí você já vai saber pra onde ir. Estudando o que é pedido no pré-requisito da vaga, você conhece um pouco mais sobre a área e pode escolher no que aprofundar.
Ótimo! Agora que você conhece um pouco mais sobre UX Writing e por onde começar é só praticar tudo o que foi dito aqui. Lembre-se de compartilhar com seus amigos e contar nos comentários como tem sido sua jornada no UX Writing.
Se você tiver um projeto que precisa de um design com bom Ux Writing, não perca tempo de entrar em contato com a Usemobile para um orçamento. Nosso time de UX sabe oferecer experiências de verdade.



Uma resposta